Limiter l’impact de la publicité sur les Core Web Vitals
En juin 2021 Google a modifié son algorithme de référencement pour mieux prendre en compte l’expérience utilisateur (Page Experience) en se basant sur différents signaux (Core Web Vitals). Ils sont au nombre de 3 :
LCP (Largest Contentful Paint) : le temps de chargement du contenu principal de la page. Par exemple l’article que l’on consulte. Google préconise un délai inférieur à 2,5s.
FID (First Input Delay) : le temps de réponse entre une action de l’utilisateur et la réponse du navigateur à cette interaction. Par exemple le délai entre un clic et le début du chargement de la nouvelle page. Google préconise de limiter ce délai à 100 ms.
CLS (Cumulative Layout Shift) : la stabilité visuelle de la page après les 500 premières millisecondes. Le CLS est mauvais si le chargement des contenus repousse le contenu alors que la navigation a déjà démarré, ce qui peut entraîner des clics d’erreur.
Pour optimiser leur référencement les éditeurs sont très vigilants sur ces signaux web, qui sont facilement mesurables via les PageSpeed Insights par exemple. L’impact du display sur ces métriques devient donc particulièrement scruté. Comment, en tant que régie, répondre à ces nouvelles contraintes ?
Côté temps de chargement, (LCP et FID), l’intégration adserver doit être la plus optimisée possible pour qu’elle ne ralentisse pas le chargement de la page. Un audit lighthouse permet simplement de mesurer le temps de chargements des emplacements publicitaires. Si ceux-ci sont trop importants, une refonte de l’intégration sera à prévoir.
C’est sur le CLS que la publicité a le plus d’impact. Nous avons tous l’habitude de voir le contenu être repoussé vers le bas lorsque que la bannière haute se charge. Et quand c’est un 970×250 pixels ou un habillage de 220 pixels de haut, alors le CLS dépasse largement les exigences de Google.
Pour connaître les bonnes pratiques, il suffit de se rendre sur certains sites des grands groupes médias, qui se sont tout de suite emparés de ce sujet :
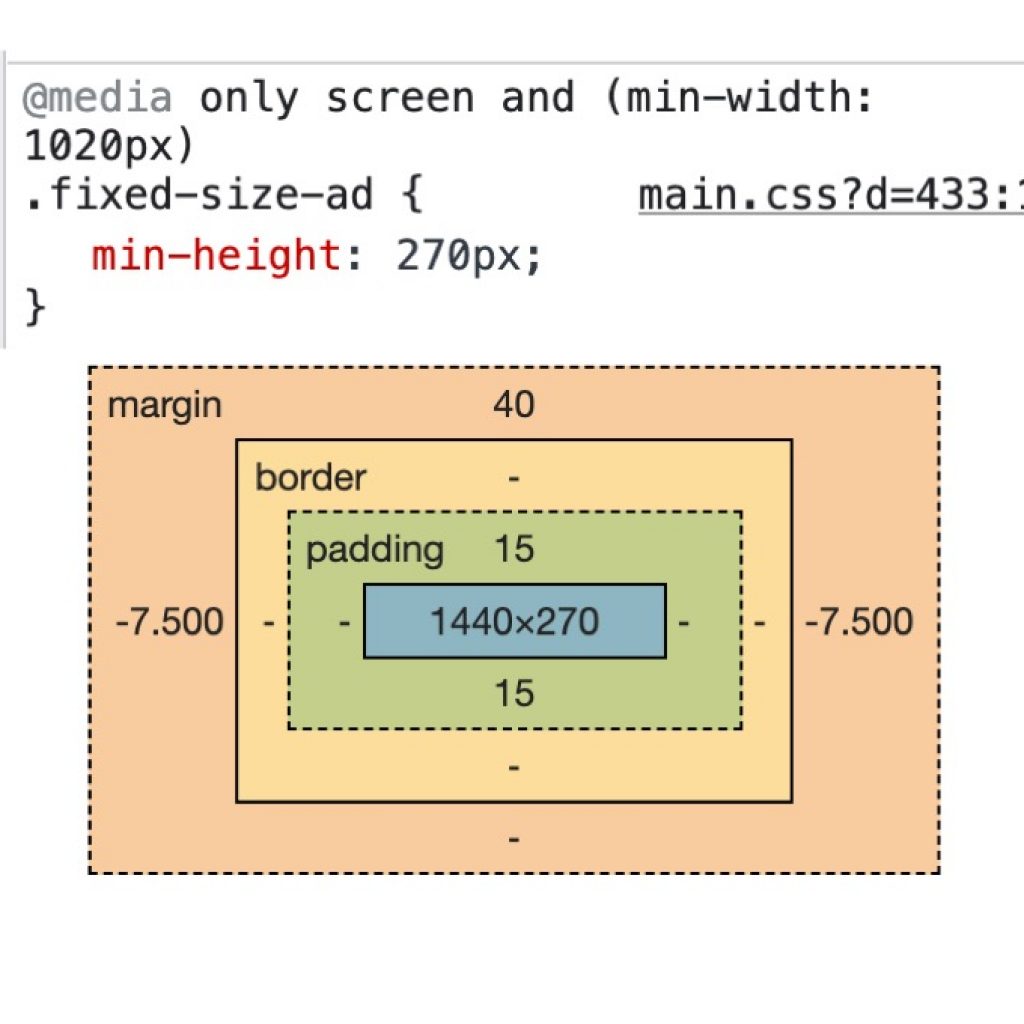
La bonne pratique est donc d’avoir un placeholder pour l’emplacement publicitaire, avec une hauteur supérieure ou égale à la hauteur maximale des créations pouvant y être diffusées. Ainsi, pas de « shift » de la page lors chargement de la publicité. Par contre il faut assumer les espaces vides pas très UX friendly lors de la diffusion d’un format 728×90 par exemple. Mais comme ces formats haut-de-page sont réputés être scrollés rapidement, l’impact peut être acceptable pour l’éditeur.